って思ったことありませんか?
僕は動画制作を始めた頃よく悩まされました。
映像はこだわったはずだし、BGMや効果音もしっかり入れた。
でも、ダサい…
動画の違和感の正体は大体これ
動画を作り始めた当初は、違和感の正体が分からなかった。
だけど、今となっては理由は簡単。
「使ってるフォントが動画のイメージと合ってない」
これだけです。
フォントは意外と見落としがち
動画を始めたての人ほど、画質や機材だけに集中しがちです。
でも、自分で動画を制作すればするほどフォントの重要性に気づくはず。
フォントは動画の見やすさだけでなく、自身の動画のブランディングにも繋がる重要な要素です。
フォント選びで動画のクオリティは一気に上がる
おしゃれなフォントを見つければ動画のクオリティも上がって編集スピードも上がる!
さらに撮影時にも編集イメージが湧きやすくなるので一石二鳥です。
それでは、本題のフリーフォントサイトを3つ紹介します!
Adobe Fonts

日本語のテキストなら、Adobe Fontsがオススメです。
カッチリした動画にもミニマルなサイトにも合うシンプルなフォントが多いのです。
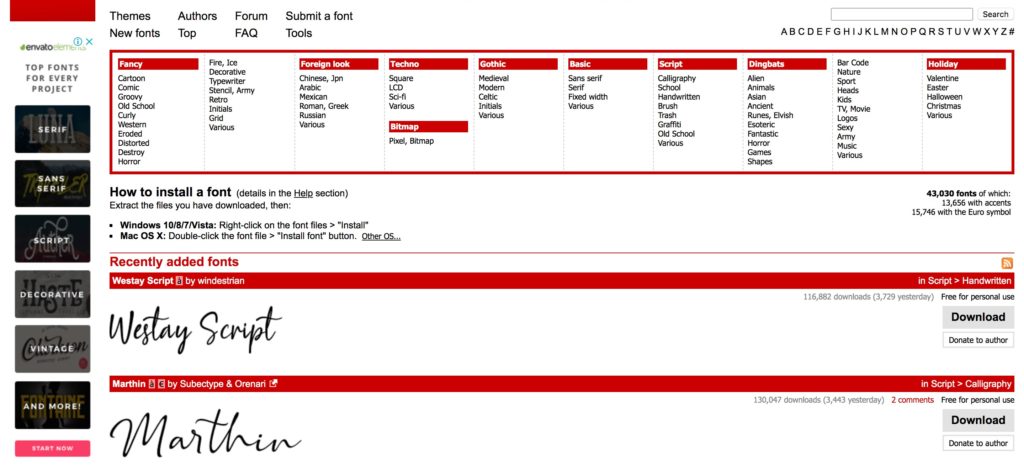
DaFont

DaFontは実際にテキストを入力してどのように表示されるのか確認できるフォントサイトです。
おしゃれなフォントが数多くあるのでとてもオススメです。
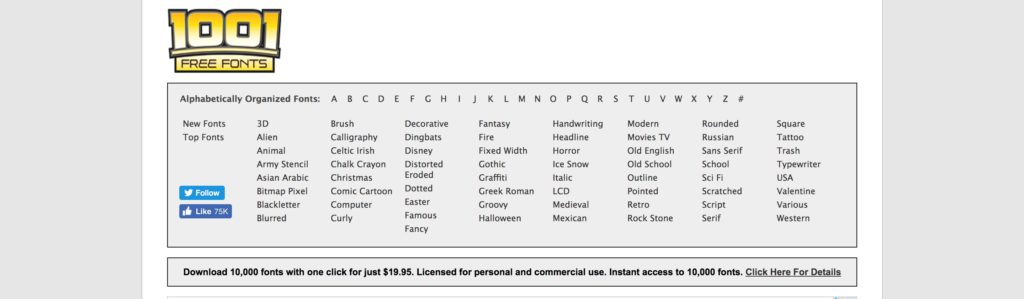
1001 FREE FONTS

1001 FREE FONTSもDaFontと同じくテキストを入力してどのように表示されるのか確認できるフォントサイトです。
Preview欄にテキストを入力するとフォント一覧のテキストが変換されて表示されるので分かりやすい!
まとめ
紹介したサイト
是非この機会に自分のお気に入りのフォントを探してみましょう!
注意事項
ご利用の際には利用規約の確認をオススメします。
